
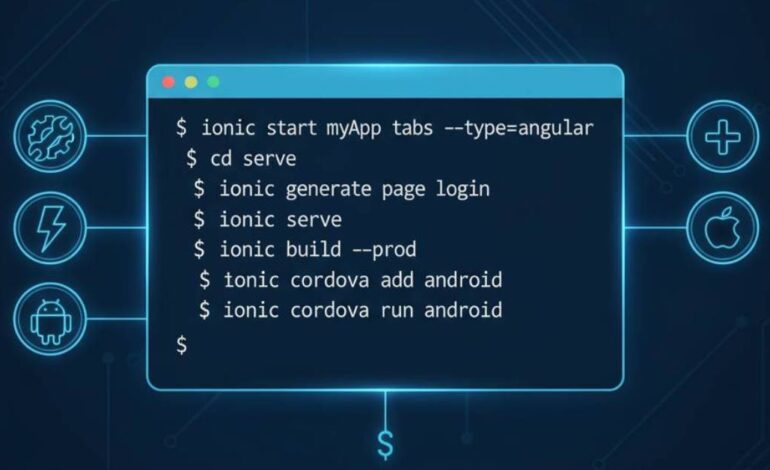
Basic Ionic CLI Commands
If you are new with Ionic Framework, then this article is going to help you when you work on Ionic project. I will short list the most commonly used Commands of Ionic CLI those we need most frequently.
Once you have created an Ionic app, you will need to create your own pages, services, guards and so on. Here is the list of commands you will need to create those on demand.
I assume you have navigated to your Ionic project folder already using terminal but another most convenient way is opening the project in VS Code and open a terminal window there. You can do so by pressing Control + backtick from Mac, it opens terminal for currently open project in VS Code.
To create an Ionic app, the command is
ionic startThen follow the next steps you can see on your terminal like select framework among Angular, React or Vue. Once you select framework, select an starter template among blank, tab or menu or a theme. Then rest of the file will be created automatically. Once done, navigate to project folder from terminal, for example
cd ionicprojectNow its time to run your project, the command is
ionic serveTo create a page, the command is
ionic generate page yourpagename
ex: ionic generate page productIf you want to create all of your pages inside a folder to keep it organized, then the command will be
ionic generate page foldername/yourpagename
ex: ionic generate page pages/productTo create a service, the command is
onic generate service yourservicename
ex: ionic generate service woocommerceIf you want to create all of your services inside a folder to keep it organized, then the command will be
ionic generate service foldername/yourservicename
ex: ionic generate service services/woocommerceTo create a guard, the command is
ionic generate guard yourguardname
ex: ionic generate guard authIf you want to create all of your guards inside a folder to keep it organized, then the command will be
ionic generate guard foldername/yourguardname
ex: ionic generate guard guards/auth